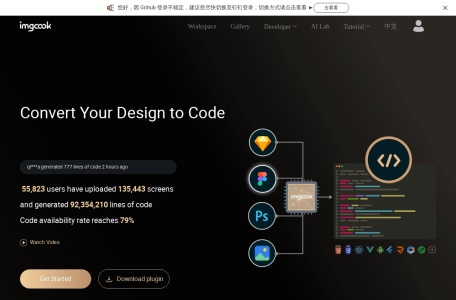
Imgcook is a platform for intelligent generation of front-end code (D2C, Design to Code) launched by the Guide and Marketing Product Team of Alibaba – Taobao. It focuses on using visual drafts in the form of Sketch, PSD, static images, etc. as inputs, and intelligently generates maintainable front-end code with one click. This includes view code, data field binding, component code, and some business logic code.
The main functions of Imgcook
One-click restoration of visual drafts
To restore and generate code from a visual draft, you need to export the data in the visual draft to the imgcook visual editor to restore and generate code. Two methods are supported:
- The first way: Open the Sketch/PSD file, and export the layer information in the design draft by installing the imgcook plugin and paste it into the visual editor.
- The second way: Directly upload and “import” the Sketch/PSD/image file in the visual editor. imgcook will parse the layer information and restore it directly in the editor.
Visual editing
In the imgcook visual editor, users can edit views, such as supporting dynamic expression styles, setting loops, and modifying layouts. It is also possible to write logic code and bind fields.
Generate code
The official provides commonly used DSLs (React/Vue/mini program DSL, etc.). You can click the drop-down list to switch to another DSL. If you have special requirements, you can also customize a DSL. After the code is confirmed, you can click Export. You can also use the VS code imgcook plugin link to export. In this way, the entire module code file can be generated to the corresponding directory, and you can continue to use VS code to develop the whole project. The exported code will be saved to the local file, and the pictures will be stored in the images folder as relative paths.
Application scenarios of Imgcook
Currently, imgcook supports highly restoring pages or modules in various scenarios. You can choose whether to use imgcook according to the following scenario classification.
- Mobile Terminal Fine-grained Module Development Scenarios – Highly Recommended
- Mobile Terminal Activity Pages – Highly Recommended
- Mobile Terminal Full-page Development – Recommended
- PC Terminal ToC Applications – Recommended
- PC Terminal ToB Applications
- PC Terminal Rich Interaction Applications – Not Recommended
- Game Scenarios – Not Recommended
How to use the imgcook plugin?
- Ensure that you are logged in to your imgcook account.
- In Figma, go to Plugins and select imgcook. You should see a new export window.
- Select any file layer group and then click “Export”. imgcook will display a prompt pop-up saying “Export successful. Copied to clipboard!”. Then click “Go to Paste” to restore.
- imgcook will open the editor in a new browser tab. Paste it into the editor with “Ctrl + V” and save it as a module.
Is Imgcook free?
Imgcook is completely free. Users can use its provided plugins such as Figma, Sketch, and VSCode to convert design drafts into code for free.
Similar Sites


CodeGeeX

Devin

Fitten Code

JamGPT

Hocoos

JetBrains AI

Tabnine